设想你须要设计一个含有很多页面和模块,不能在一屏内显示全然的应用。你一定会首先想到去设计一个底部或顶部的Tab导航。
等一下。多出来的一排导航看上去有点碍眼?
我们尝试下把他们收到側边栏里。或者叫安卓团队给它的名字“側边抽屉导航”。
假设你们的应用的也是多视图的,在你们的团队里,下面话题一定经常引发激烈讨论:
是把导航选项都显示在屏幕上,让你们的用户能够清晰认知app结构,并避免多余操作才干发现;还是使用側导航让主屏的显示区域更大些。
眼下,側导航在安卓设备上比較流行,而iOS平台上使用的还不是非常普遍。所以我们的讨论还要面对一个问题:安卓和iOS应用是不是有一样的用户习惯,适用一样的导航模式?
我想,在这里分享下我们的经验是非常有价值的。
可用性 vs. 干净的设计

当第一次開始zeekbox项目。我们使用了顶部的tab导航。我们的理由非常easy“看不到的不记挂”。既然你第一眼看不到这些入口,那么或许你也就不会知道它们在哪儿。
举个样例。上图左边的方案。假设你没有看到引导,你可能真的找不到导航在哪里。假设找到了一次。你会在每次回来zeebox的时候都记得側导航的入口吗?
即使你记住了,每次切换栏目还是会须要点击两次。
但从另外一个角度来说,没有那一排tab导航。让设计看上去干净多了。把导航放进側边抽屉里。让主内容区域有了更大的空间余地。
側边抽屉导航这样的设计模式兴起于18个月前。
2013年九月左右Facebook使用了一种新的导航方式-也有可能是我在使用的Facebook app作为A/B test的一个样本。当然了,既然Facebook都这么做了,那这样的方案应该是好的吧,我这么想。
而后,友好而乐于提供指导的Google Play团队建议側边栏抽屉式导航(navigation drawers)作为一种新的导航方式适用于安卓应用。
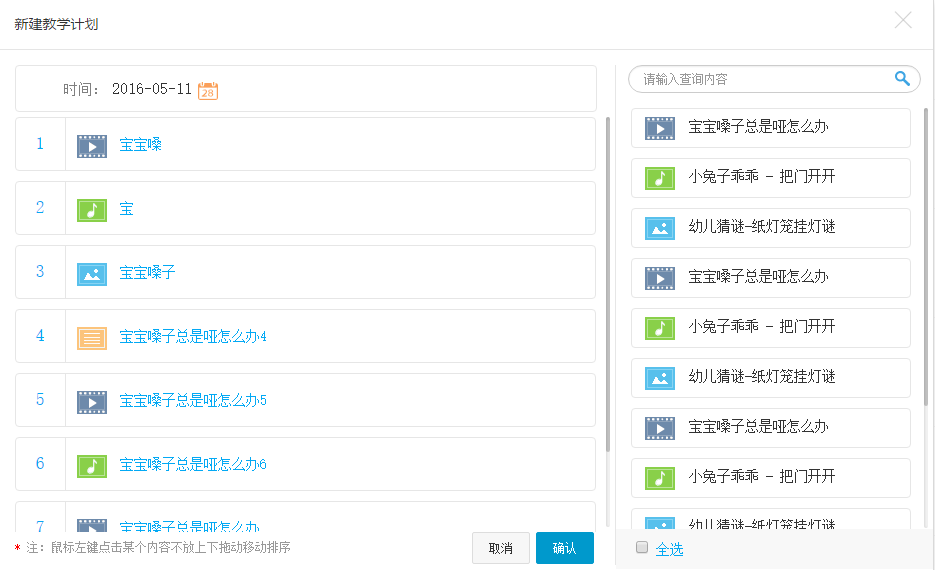
所以6个月后,我们决定冒险尝试改为側边栏导航。为了保证用户能清楚地发现側导航,我们在应用初次打开的时候,设置側边栏是展开显示着的,像下图这样:

新版本号刚公布的时候。我们的用户反馈非常棒(都是诸如“喜欢新的设计。全5分!”这种反馈)但当我们看到自己的数据,这真是个灾难!用户參与度减少了一半。就好像“看不到的不记挂”这句话真的应验了。
让人吃惊的事实
在意识到结果的严重性之后,我们用两周时间出了一个版本号恢复到了顶部Tab导航的模式。
同一时候,为了不让哪些喜欢新导航的用户失望,我们在设置里保留了側导航的选项。
6个月后,zeebox经历了不少的改变,我们有了一个新的“我的TV”页面,它的内容内容更丰富,包含了订阅和广告,是对于用户来说非常重要的一个页面。为了让很多其它的内容展如今这个页面里,我们又想到了尝试側导航。
基于之前的经历,这一次,我们决定使用一种更聪明的办法。A/B test去測试。
我最喜欢的A/B test 工具和方法
我们使用Flinto来制作高保真的可点击原型,它让设计看起来像是一个真实的应用,而且,使用者能够在非常短是时间内就完毕它。你在这里看见我们创建的Flinto原型:案例1、案例2-在iPhone上能够获得最佳的点击效果:在页面内不论什么区域点击,能够交互的热区就会显示出高亮提示,能够点击这些热区,就像你使用一个真实的应用一样。
我们招募了喜欢看电视节目的用户,每周两次过来我们的工作室,測试不同的概念和我们设计的原型。在一些情况下,我们能够通过小样本用户測试选择方案。就像上面提到的对于“我的TV”页面的原型測试。对于还有一些情况,像验证側边栏导航的使用效果,你须要观察大量用户的真实使用记录。这时。我们须要使用A/B Test。
对于移动应用的A/B Test,我们使用Swrve-在我看来最成熟的A/B Test工具,它不但能提供Goal Seeking (当胜出方案明白的时候。A/B測试server可以自己主动切换全部用户到最佳选项),还可以选择对不同用户提供不同的体验方案。
举个样例来说,假设你是一个Comcast源的订阅者。你没有发现我们应用中有对Xfinity远程控制的功能,Swrve会让zeebox弹一个窗告诉你相关信息。通过这样的消息提醒机制的调整控制,A/B test每天都会趋向一种更合理的測试结果。
对于側边栏使用效果的測试。我们採用了15/85方法,即针对15%的用户投放了側边栏的方案,85%的用户保持Tab导航的方式。我们公布了这个新版本号进行A/B Test,等待终于的測试结果…
例如以下图,測试结果非常惊人。

抽屉导航和tab导航对用户使用频率的影响
周使用频率在下降(对照明显),日使用频率在下降,用户在应用中花费的时间在下降。
側边栏导航在第一轮測试中看起来像个灾难。
感谢A/B test,让我们在一段时间的验证后高速的将全部用户切换到了tab导航的方案。
假设关于使用側边栏还是tab的争论也出如今你们团队中。我想我们的研究经验值得与你们分享。
在我们通过A/B test决定側边栏不适合我们产品的时候,facebook也公布了应用的新版本号。还是採用了固定的底部tab导航。所以。在iPhone上他们终于还是选择了保守的导航方式。
而在安卓上,他们又是怎么处理的呢。在我的安卓设备上显示的是下图左一的方案(通过二级tab切换不同页面),在我同事的手机上显示的是右一的方案,通过(側导航切换不同页面)。
facebook一定也在使用A/B test測试用户对抽屉导航和tab的不同反应,我非常期待facebook对这一測试的终于结果。

译者按:在眼下最新的face版本号中採用了方案1,也就是tab导航的方式,例如以下图所看到的

facebook最新决定方案
那么,究竟什么时候适合用側导航呢?
我的建议是。假设应用基本的功能和内容都在一个页面里面。
仅仅是一些用户设置和选项须要显示在其它页面里。处于让主页面看上去干净美观的目的能够把这些辅助功能放在側边栏里。
而假设你的应用有不同的视图,且他们是平级的,须要用户同等地对待,側边栏将会浪费掉大多数的用户对于側边栏中入口的潜在參与度和交互程度。